- Community
- Augmented Reality
- Vuforia Studio
- Re: Layout Problem in 2d View
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Layout Problem in 2d View
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Layout Problem in 2d View
Hi Everyone,
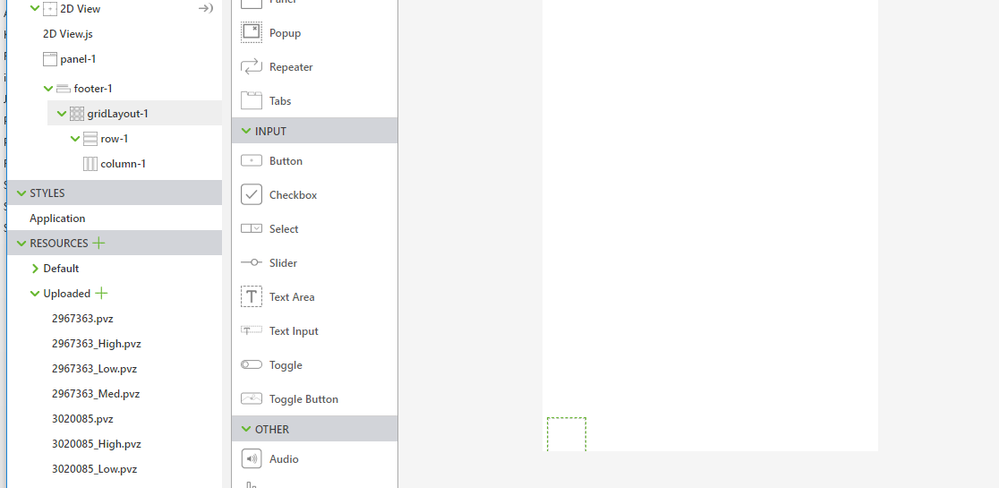
I just created a new empty 2d View in Vuforia Studio.
I added a footer with a grid layout inside but the grid layout does not cover the full width. (see Screenshot)
Now I would like the footer to stretch full width with a 3 Column Layout with elements on the left, right and center of screen.
How can I achieve this?
Solved! Go to Solution.
- Labels:
-
Design
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
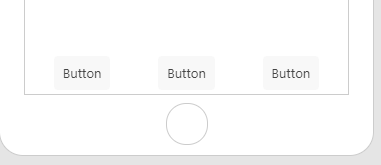
The grid actually does cover the whole width, it just looks a little wonky in the canvas. If you preview or publish and view on a device, you should see that the items are displayed correctly. I created 3 columns with a button in each and set each columns justification & alignment to 'center'. I confirmed that it displays correctly on an iPhone and iPad.
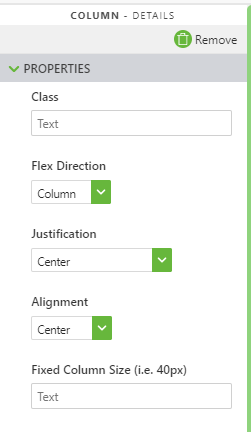
You can also manually define your column width within the column properties.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The grid actually does cover the whole width, it just looks a little wonky in the canvas. If you preview or publish and view on a device, you should see that the items are displayed correctly. I created 3 columns with a button in each and set each columns justification & alignment to 'center'. I confirmed that it displays correctly on an iPhone and iPad.
You can also manually define your column width within the column properties.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi tmccombie,
Thank you for the quick response!
You are right it only looks strange in the canvas.
When I start the Preview everything works like expected.