Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: creating buttons every sequence with the same ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
creating buttons every sequence with the same model
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
creating buttons every sequence with the same model
hi,
how to create multiple buttons that corresponds to a certain sequence within a model? all steps is in one model but different sequence
- Labels:
-
Best Practices
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Will you please elaborate the issue You are facing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I created different buttons for each sequence. ex. if i press step 1 it will show the sequence 1, step 4 shows sequence 4.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok no issue
please refer the link below, You will get the answer
https://community.ptc.com/t5/Vuforia-Studio/Play-sequence-by-buttons/m-p/622729#M6505
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @potatochips ,
yes this possible but not trivial , but still with some programming efforts could be achieved
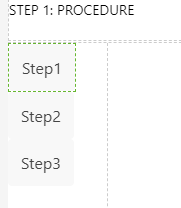
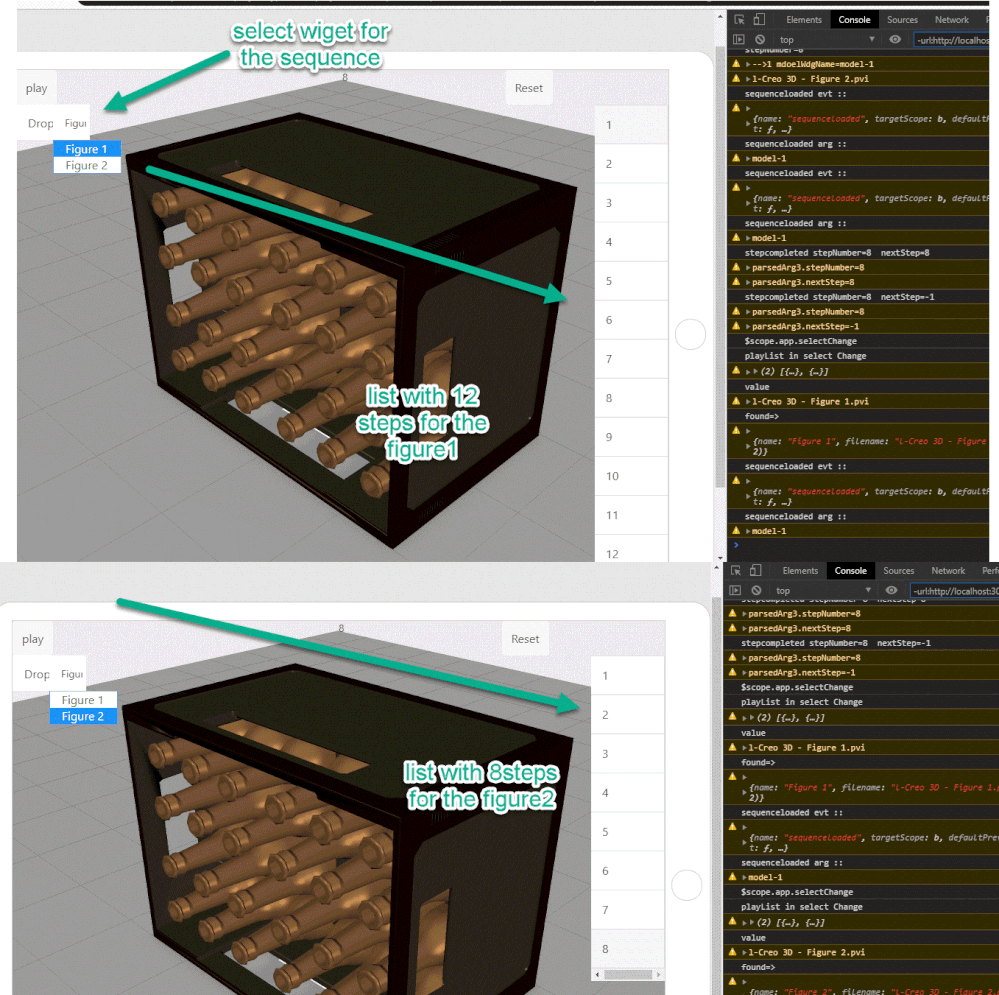
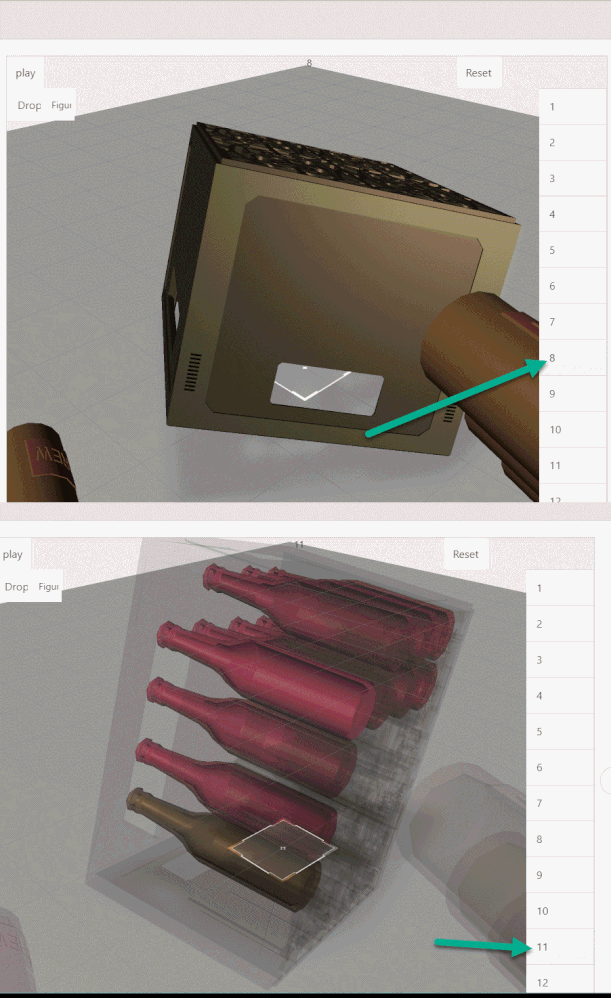
So I believe you want to have something like this /it is only test about the base principle
And when you click on the list with the step numbers, then it should play the correct step / e.g. Figure 1 step 8 and later step 12:
To do this you need to extract first the sequence of this model to json / which could be saved in the project upload folder. e.g. file "model-1-sequence-step-list.json"
[{"name":"Figure 1","filename":"l-Creo 3D - Figure 1.pvi","$$hashKey":"object:114","StepList":[{"stepNumber":1,"StepName":"Step 11"},{"stepNumber":2,"StepName":"Step 12"},{"stepNumber":3,"StepName":"Step 2"},{"stepNumber":4,"StepName":"Step 3"},{"stepNumber":5,"StepName":"Step 4"},{"stepNumber":6,"StepName":"Step 5"},{"stepNumber":7,"StepName":"Step 6"},{"stepNumber":8,"StepName":"Step 7"},{"stepNumber":9,"StepName":"Step 8"},{"stepNumber":10,"StepName":"Step 13"},{"stepNumber":11,"StepName":"Step 9"},{"stepNumber":12,"StepName":"Step 10"}]},{"name":"Figure 2","filename":"l-Creo 3D - Figure 2.pvi","$$hashKey":"object:115","StepList":[{"stepNumber":1,"StepName":"Step 1"},{"stepNumber":2,"StepName":"Step 2"},{"stepNumber":3,"StepName":"Step 3"},{"stepNumber":4,"StepName":"Step 9"},{"stepNumber":5,"StepName":"Step 12"},{"stepNumber":6,"StepName":"Step 13"},{"stepNumber":7,"StepName":"Step 14"},{"stepNumber":8,"StepName":"Step 15"}]}]
The list above contains some element as object and $$hasKey. This elements are not really necessary but are added in the list because I created it automatically form Vuforia Studio. And they are not used but also will not disturb the further work
And the you can load the json file from the upload folder on project start (e.g. modelLoad event)
//////////////////////////////////
$rootScope.$on('modelLoaded', function()
{
$scope.readJsonFile('model-1-sequence-step-list.json');return;}
});
//==============================================
$scope.readJsonFile= function(jsonFile){
$http.get('app/resources/Uploaded/' + jsonFile).success(function(data, status, headers, config) {
$scope.sequenceStepList=data;
console.log("list was red in $scope.readJsonFile")
console.log(JSON.stringify( $scope.sequenceStepList))
$scope.playStepIngorre=true
$scope.READFILE==true
}).error(function(data, status, headers, config) {console.log("problem in the http will create a new ");
$scope.playStepIngorre=false
$scope.READFILE==false})
console.info("$scope.readJsonFile() was called !");
};
So the code will load the json file and will set it to a js variable, here: $scope.sequenceStepList
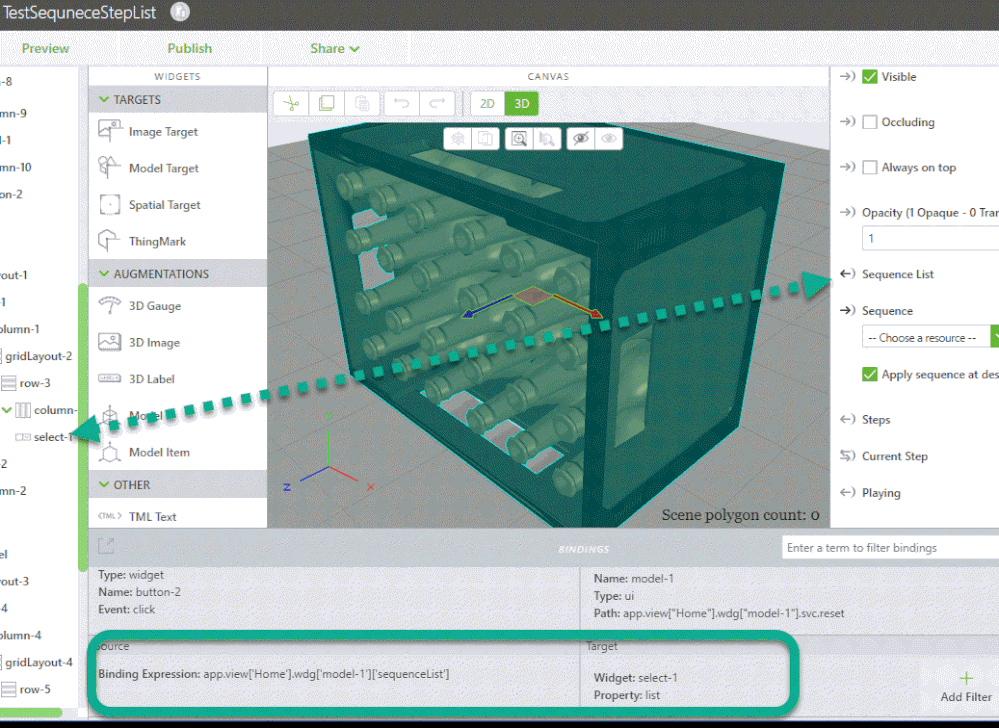
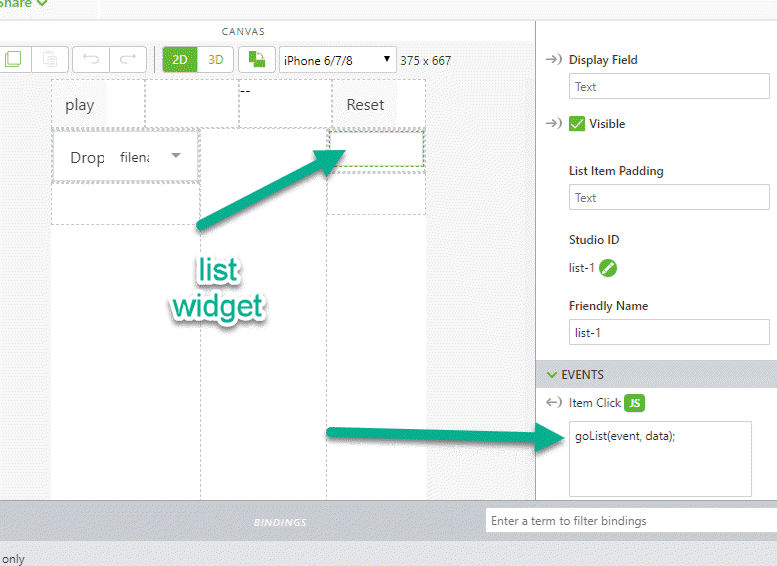
You can then create a binding between the sequenceList property of the model widget the select widget list property
in the next step for the select widget you can define the following function to handle the change event (selectChange() )
//=============================================
$scope.selectChange= function () {
console.log('$scope.app.selectChange')
var found = findElement( $scope.sequenceStepList,'filename' ,$scope.view.wdg['select-1']['value']);
$scope.view.wdg['list-1'].list=found.StepList
$scope.view.wdg['list-1'].label="stepNumber"
}
This function(above) will now fill the list widget with the step for the selected Figure /sequence
Now (below) we can define a function which should call the step number when we click the step in the list:
$scope.goList = function(event, data) {
//set a parameter with the clicked step number - here not relevant
$scope.app.params.CURRENTSTEP = data.stepNumber;
console.log('stepNumber='+$scope.app.params.CURRENTSTEP)
{setTimeout($scope.app.fn.triggerWidgetService(modelWdgName,"play"),500)},500);
$scope.app.playModelStep($scope.view.wdg['select-1']['value'],modelWdgName,data.stepNumber,true)
};
////////////////////////////////// MOBILE
//definition of the function
$scope.app.playModelStep = function (sequence,modelName,step_number,play) {
//sequnece -sequnece name e.g. TestFigure1 - as shown in UI
//modelName - model name e.g. model-1 widget
//step_number - set this number to current step
//play true/false execute play for the model
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', '');});
},50);
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', 'resources/Uploaded/'+sequence);});
},50);
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'currentStep', parseInt(step_number));});
if(play) //check if play should be applyed
$timeout(function () {angular.element(document.getElementById(modelName)).scope().play(); }, 100)
//angular.element(document.getElementById(modelName)).scope().play(); }, 100);
}
, 500);
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
can you send the project file for this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @potatochips ,
I am sorry, I did not see your message.
Yes, no problem I will attach the demo project. Please, pay attention, that it is simple a project where I tested the functionality without any claim to completeness and good programming style