- Community
- ThingWorx
- ThingWorx Developers
- Re: Libraries Google Maps
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Libraries Google Maps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Libraries Google Maps
Solved! Go to Solution.
- Labels:
-
Design
-
Extensions
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@AC_9552412 ,
From the screen capture you added code to "googlemap.ide.js".
There should also be code added to "googlemap.runtime.js" which makes the approate updates.
The updates include adding the option "drawingControl: true," to options when the item is checked.
You also added the drawing library:
googleMapsConnectionString = _invoker.result.rows[0].GetGoogleMapsConnectionString + "&libraries=drawing";
When defining an instance of the Google Map you need to create an instance of the map object. This looks like
= new google.maps.Map(document.getElementById("map"),
from the Google Maps Documentation. When reviewing the "googlemap.runtime.js" we find:
thisWidget.map = new google.maps.Map(document.getElementById(thisWidget.jqElementId), options);This creates a Google Map object. From the google documents you need to load the drawing manager. You need to add code which looks like:
thisWidget.drawingManager = new google.maps.drawing.DrawingManager({
drawingMode: google.maps.drawing.OverlayType.MARKER,
drawingControl: true,
drawingControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
drawingModes: [
google.maps.drawing.OverlayType.MARKER,
google.maps.drawing.OverlayType.CIRCLE,
google.maps.drawing.OverlayType.POLYGON,
google.maps.drawing.OverlayType.POLYLINE,
google.maps.drawing.OverlayType.RECTANGLE,
],
},
markerOptions: {
icon: "https://developers.google.com/maps/documentation/javascript/examples/full/images/beachflag.png",
},
circleOptions: {
fillColor: "#ffff00",
fillOpacity: 1,
strokeWeight: 5,
clickable: false,
editable: true,
zIndex: 1,
},
});
thisWidget.drawingManager.setMap(thisWidget.map);The above is based on the Google Maps https://developers.google.com/maps/documentation/javascript/examples/drawing-tools
Let me know if you have any questions.
Peter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@AC_9552412 , I have done one simple modification to the Google Map Widget, I added "NiteMode" to the available map skins. There is more to modify then adding a line to the metadata.xml file.
If you can explain what you options expect to see in the Widget,
I may be able to point you in the proper direction.
If you are expecting to see a new control or option you would need to update googlemap.ide.js or googlelocation.ide.js. There would also be a matching update to the googlemap.runtime.js or googlelocation.runtime.js to make the UI change functional.
Hope That helps
Peter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
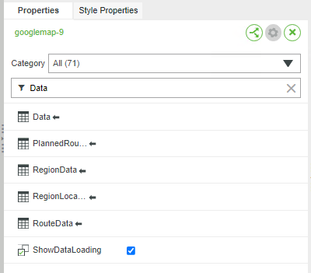
Can you provide an example of a field which is not available.
If you look at the current Google Map Widget
The infotable allow shapes and route data to be displayed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
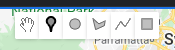
Is this the tool bar you are trying to add?
Can you share how you changed the configuration to add the libraries?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
That is the bar I want to add
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @PEHOWE,
All the options you see in your image are displayed but this option should be displayed, which is the one I'm missing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@AC_9552412 ,
From the screen capture you added code to "googlemap.ide.js".
There should also be code added to "googlemap.runtime.js" which makes the approate updates.
The updates include adding the option "drawingControl: true," to options when the item is checked.
You also added the drawing library:
googleMapsConnectionString = _invoker.result.rows[0].GetGoogleMapsConnectionString + "&libraries=drawing";
When defining an instance of the Google Map you need to create an instance of the map object. This looks like
= new google.maps.Map(document.getElementById("map"),
from the Google Maps Documentation. When reviewing the "googlemap.runtime.js" we find:
thisWidget.map = new google.maps.Map(document.getElementById(thisWidget.jqElementId), options);This creates a Google Map object. From the google documents you need to load the drawing manager. You need to add code which looks like:
thisWidget.drawingManager = new google.maps.drawing.DrawingManager({
drawingMode: google.maps.drawing.OverlayType.MARKER,
drawingControl: true,
drawingControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
drawingModes: [
google.maps.drawing.OverlayType.MARKER,
google.maps.drawing.OverlayType.CIRCLE,
google.maps.drawing.OverlayType.POLYGON,
google.maps.drawing.OverlayType.POLYLINE,
google.maps.drawing.OverlayType.RECTANGLE,
],
},
markerOptions: {
icon: "https://developers.google.com/maps/documentation/javascript/examples/full/images/beachflag.png",
},
circleOptions: {
fillColor: "#ffff00",
fillOpacity: 1,
strokeWeight: 5,
clickable: false,
editable: true,
zIndex: 1,
},
});
thisWidget.drawingManager.setMap(thisWidget.map);The above is based on the Google Maps https://developers.google.com/maps/documentation/javascript/examples/drawing-tools
Let me know if you have any questions.
Peter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AC_9552412
If you feel your question has been answered, please mark the appropriate response as the Accepted Solution for the benefit of others with the same question.
Regards.
--Sharon