- Community
- ThingWorx
- ThingWorx Developers
- QueryNamedPropertyHistory does not show anything
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
QueryNamedPropertyHistory does not show anything
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
QueryNamedPropertyHistory does not show anything
I have a Thing with a ValueStream that shows perfectly into a mashup with QueryPropertyHistory.
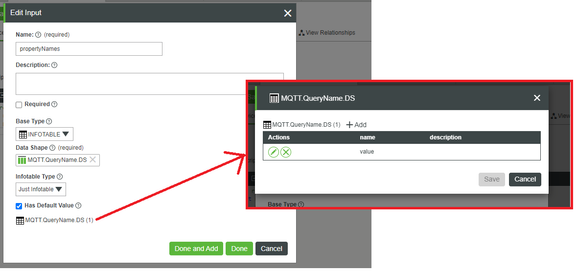
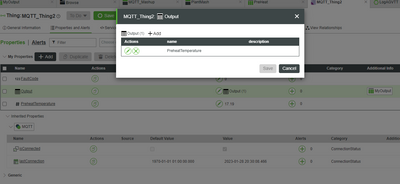
I'm trying to do the same with QueryNamedPropertyHistory. I have defined a new property in the thing called "Output" (name, description) that I have correctly filled (it is shown in the center grid of mashup).
I bind this Infotable "Output" into "propertyNames" and I expert that services returns and show the data in the top grid, but nothing is shown.
What's wrong?
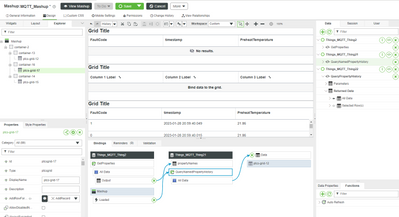
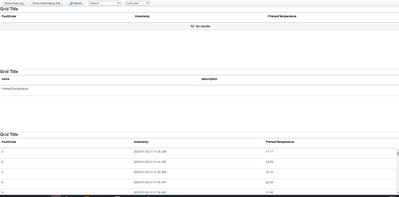
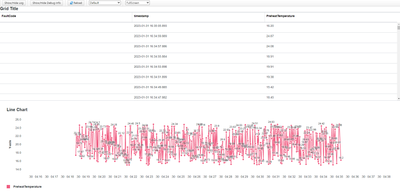
The top grid is the QueryNamedPropertyHistory (KO)
The middle grid is "Output" infotable (OK)
The bottom grid is QueryPropertyHistory (OK)
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
in your picture with the mashup overview it looks like "QueryNamedPropertyHistory" would be executed before the service "GetProperties" has submitted the output.
Thus, the "QueryNamedPropertyHistory" service is executed without the PropertyNames input and, as you would expect, returns "No Data".
I recommend to bind the event "ServiceInvokeCompleted" from the "GetProperties" service to the "QueryNamendPropertyHistory".
Best regards
Marc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Looks like you are using 'GetProperties service to supply the names, however that service doesn't provide the property names in the correct format.
I recommend using a service that I think is called, GetLoggedProperties or something like that, that will specifically get you a list of only the properties that are logged and be in the correct format.
Then if you set that to a list or something like that, you can also do a selection on that which then you would use SelectedRows into your QueryNamedPropertyHistory
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
No way...
I was trying to play around with the possiblity of use QueryNamedProperties directly.... I supponse the better way, that I have already tested OK, y to make a custom service that selects only some poperties and returns an infotable (datashape with the only property that I need to be shown) with the result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
in your picture with the mashup overview it looks like "QueryNamedPropertyHistory" would be executed before the service "GetProperties" has submitted the output.
Thus, the "QueryNamedPropertyHistory" service is executed without the PropertyNames input and, as you would expect, returns "No Data".
I recommend to bind the event "ServiceInvokeCompleted" from the "GetProperties" service to the "QueryNamendPropertyHistory".
Best regards
Marc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It works!!!
Thanks.... I have learned a new feature from your reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
One more thing.
Is there a more elegant way for "inject" the propertyNames constant inside QueryNamedPropertyHistory?
Now it works but for me it's kinda weird to store an infotable at thing level.... I would prefer to put this constant value in the same mashup, because it's a mashup requirement. I think that things shouln't be modified by mashup requirements....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Depending on your use case, I would argue that having it at Thing Level makes the most sense.
For the 'Entity' I am viewing, display these logged properties.
If you set it at Mashup level, that assumes for each Entity show these logged properties.
If you want to though, I think you can set up a Mashup Parameter and set up default values for it.
If you can't set an infotable default, you may need an expression to fill it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Tried mashup parameter (I did'nt know) successfully.
I would try later the 'expression' way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
there are some possibilities to use the infotable as input parameter.
But saving the infotable has the advantage that it can be used by different services and also changes can be made easily.
An alternative for your case would be:
Create your own custom service with a default input parameter. This custom service will only call "QueryNamendPropertyHistory" and pass your default parameter. This way you will always get a "result" even if a value was not explicitly passed at the custom service.
Best regards
Marc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I Think this is prefered approach.... encapsulationg the logic inside a custom service that deliver exactly what I need.
var modelProperties = Resources['InfoTableFunctions'].CreateInfoTable({infoTavleName: "modelProperties"});
modelProperties.AddField({name: "name", baseType: "STRING"});
modelProperties.AddField({name: "description", baseType: "STRING"});
modelProperties.AddRow({name: "PreheatTemperature"});
var data = me.QueryNamedPropertyHistory({
propertyNames: modelProperties
});
result = data.ToJSON();
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This looks good!
To shorten the code, you can also set a default input.
Example:
let result = me.QueryNamedPropertyHistory({
propertyNames: propertyNames /* INFOTABLE {"dataShape":"EntityList"} */,
});